一.最近服务器快到期了,也突然想起之前有个网友问我怎么用hexo+github搭建个人博客,好多天没有回他,心里也总是过意不去。不论他有没有解决这个问题,现在也需要补发一篇关于hexo+github+coding搭建个人博客的文章了。
二.也希望通过这篇博客,能让更多正处于初期阶段的同学顺利的搭建属于自己的博客;也同样适合没有编程经验的同学来亲手感觉一下编程的乐趣!
三.相比使用个人服务器搭建而言利用github或coding搭建博客更加省事省力又省钱,最便宜的服务器一年也需要一千左右的租赁费,而使用github、coding、码云等搭建是完全免费的,并且不用部署服务器环境,也不用担心证书的问题。
第一步:hexo本地环境的搭建
ps:这里因为hexo官网有教程,我就不一一介绍了,简单介绍一下搭建流程 hexo本地搭建流程:
1).安装git
2).安装nodejs
3).安装hexo
1).首先是根目录下_config.yml文件的配置。
1.配置导航和博客基本信息。
2.配置部署地址1
2
3
4
5
6
7
8
9
10
11
12#文章生成配置
#permalink: :year/:month/:day/:title/
//文章路径 原有的路径为‘daihongweb.com/2019/04/22/hexo+github+coding搭建博客(绑定多域名)’
permalink: :title/
//文章路径 改为路径为‘daihongweb.com/hexo+github+coding搭建博客(绑定多域名)’ 有利于seo优化
permalink_defaults:
#代码部署配置
deploy:
type: git
repo:
coding: coding仓库地址,master,//master是代码分支
github: github仓库地址,master,
ps:这里建议大家再本地把一切搞好之后再添部署地址,或者在本地测试的时候不要使用 hexo d 命令
第二步:搭建远程仓库
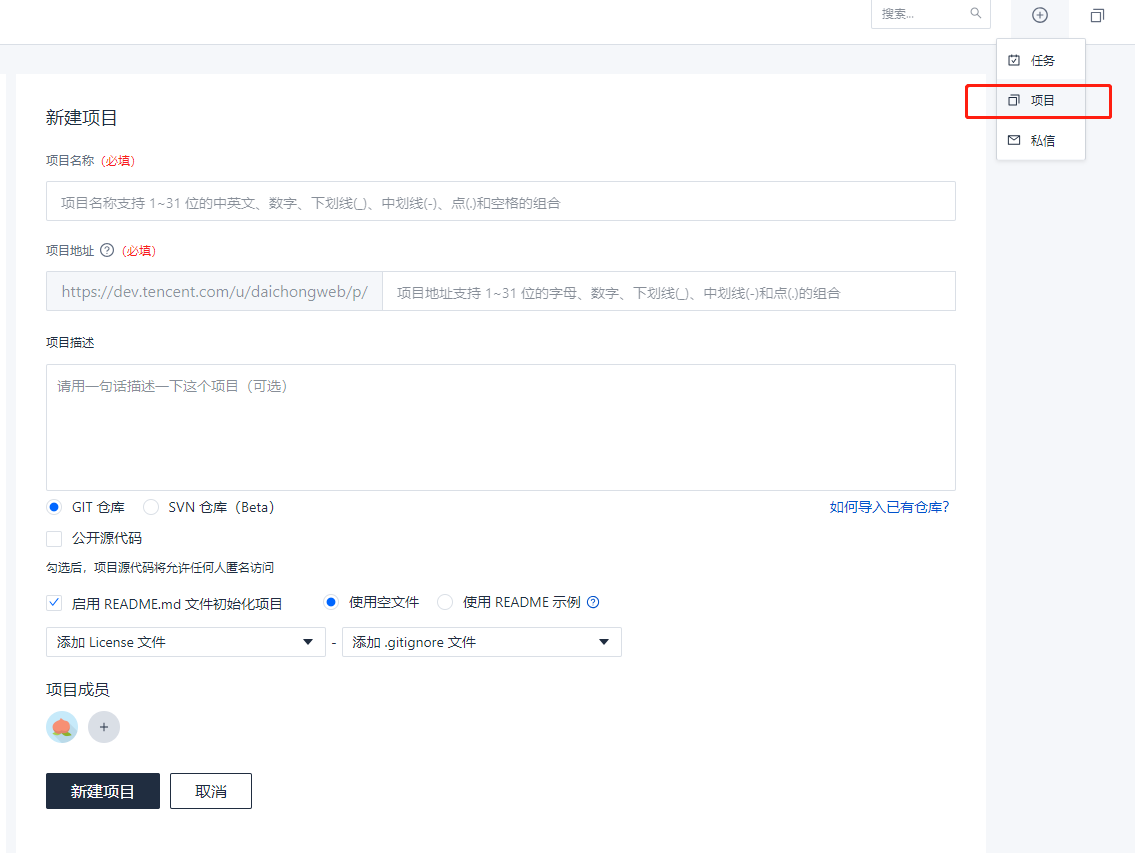
1).coding建立git仓库

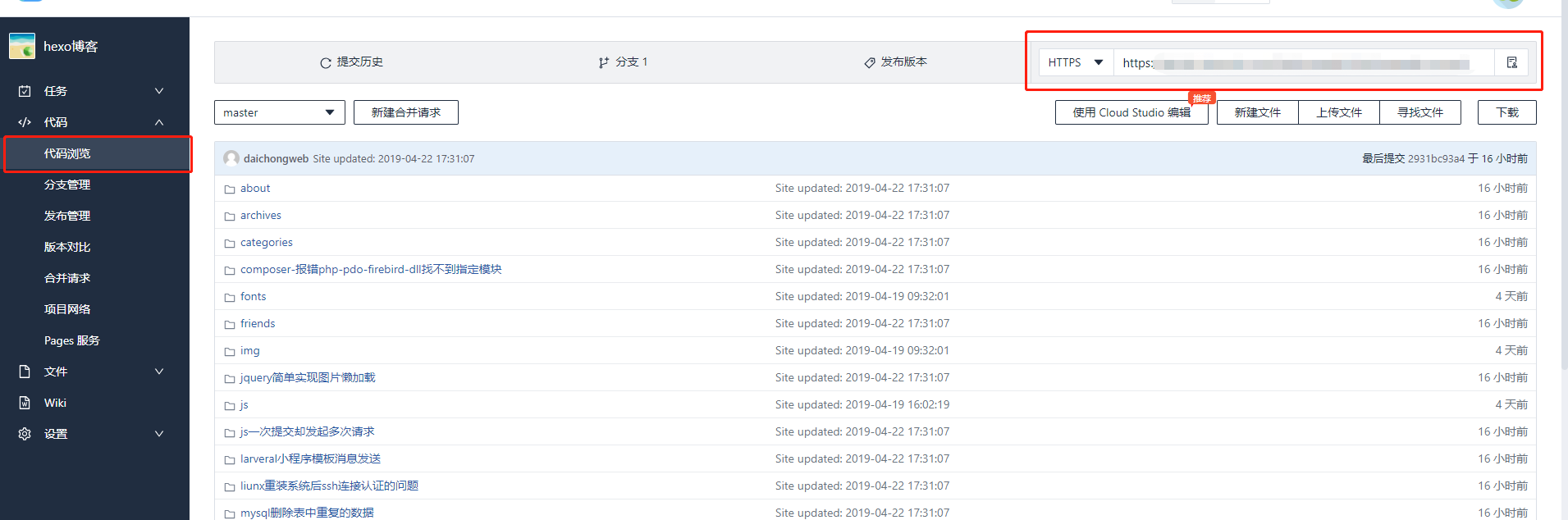
2).获取git地址

ps:这里建议大家使用https,使用ssh需要秘钥什么的比较麻烦
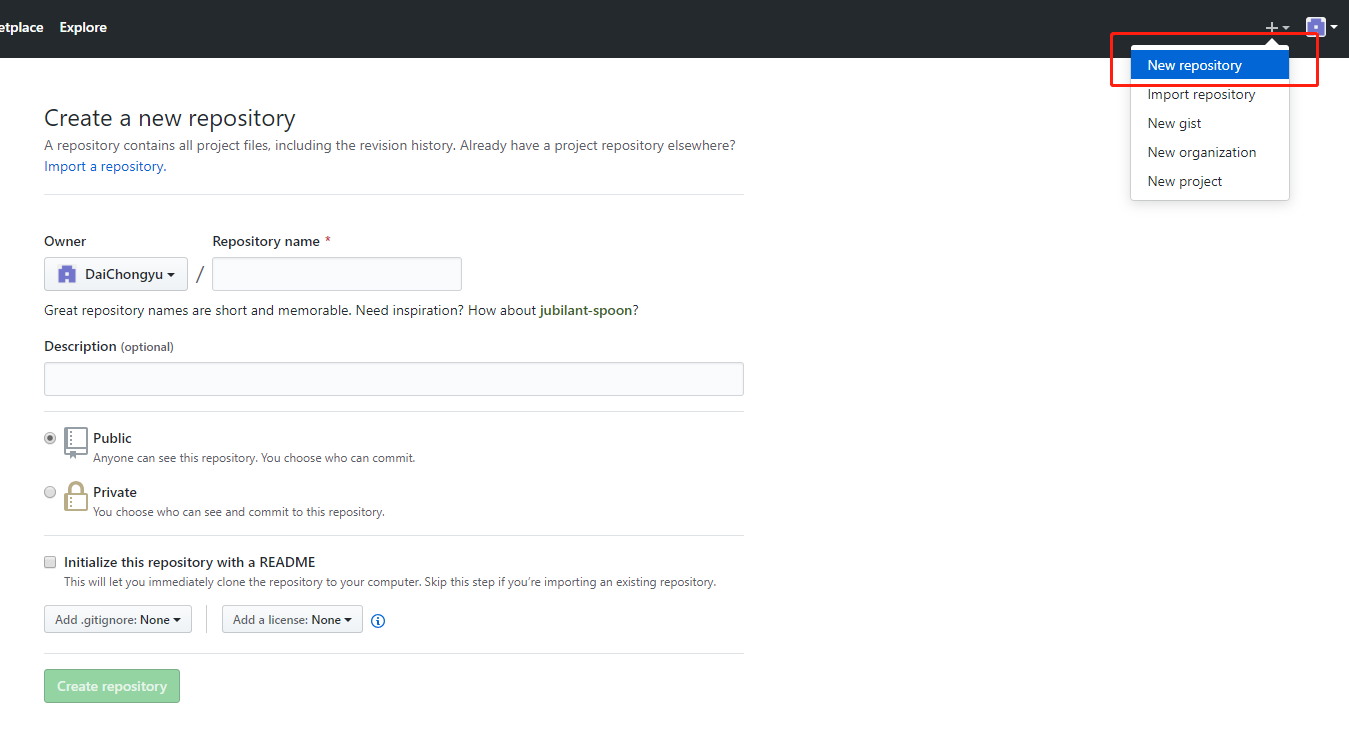
3).github建立git仓库

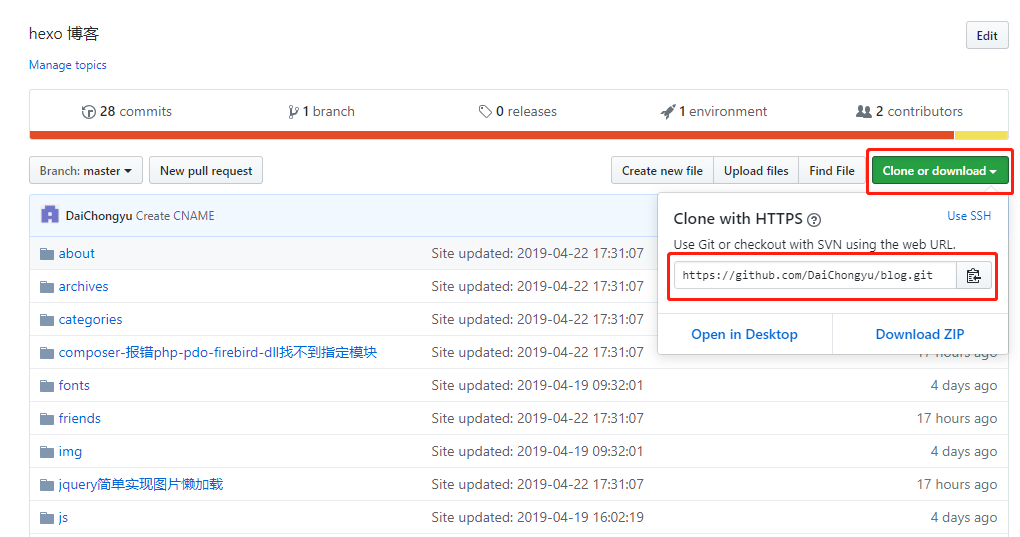
4).获取git地址

第三步:部署项目
ps:部署的时候可能会弹出要求登录的输入框,这个第一次部署的时候输入一次,之后就不需要再输入了
1).项目中执行
1 | hexo c && hexo g && hexo g && hexo s |
ps:当你访问博客的时候你会发现文章内所有的图片都加载不出来,解决办法如下
1 | #项目根目录下_config.yml |
ps:修改之后把图片移入文章名称对应的文件夹下的img文件夹下;修改文章中引入的路径;在重新执行上边的命令就ok了
第四步:开启pages服务
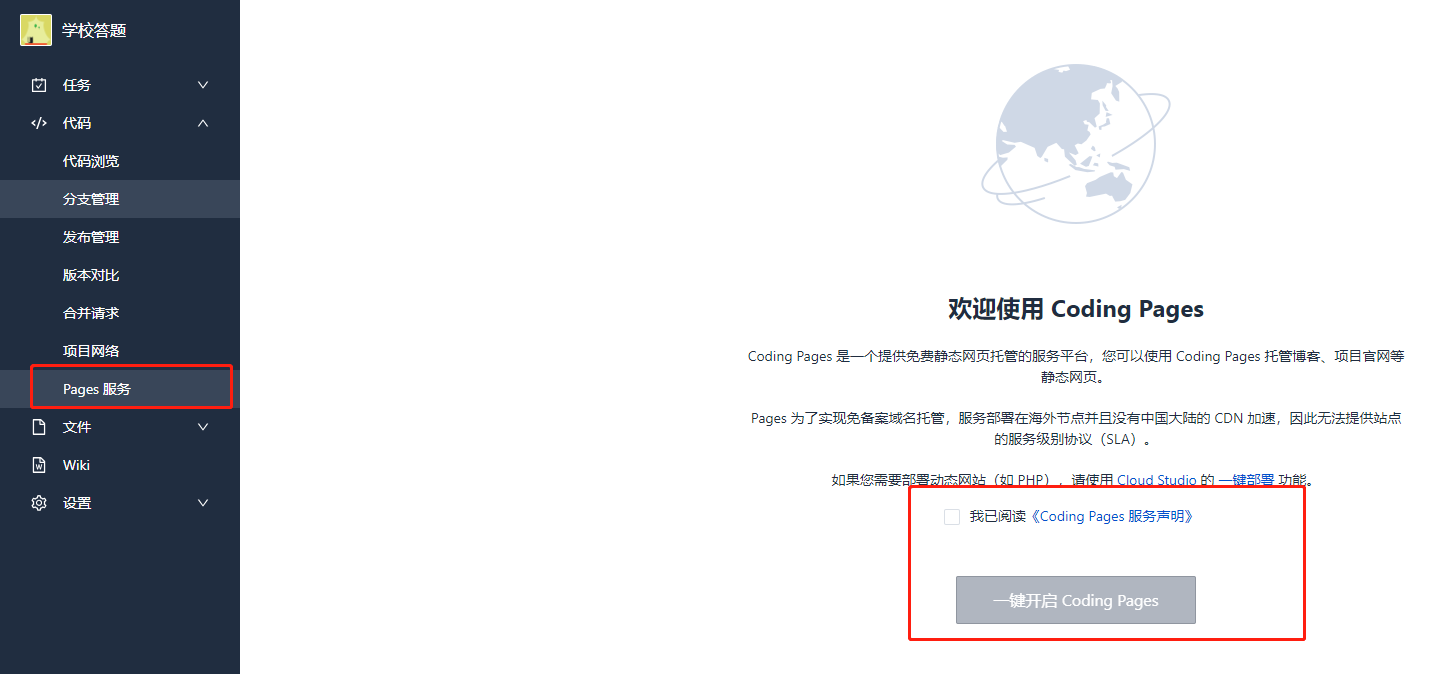
1).coding开启pages服务


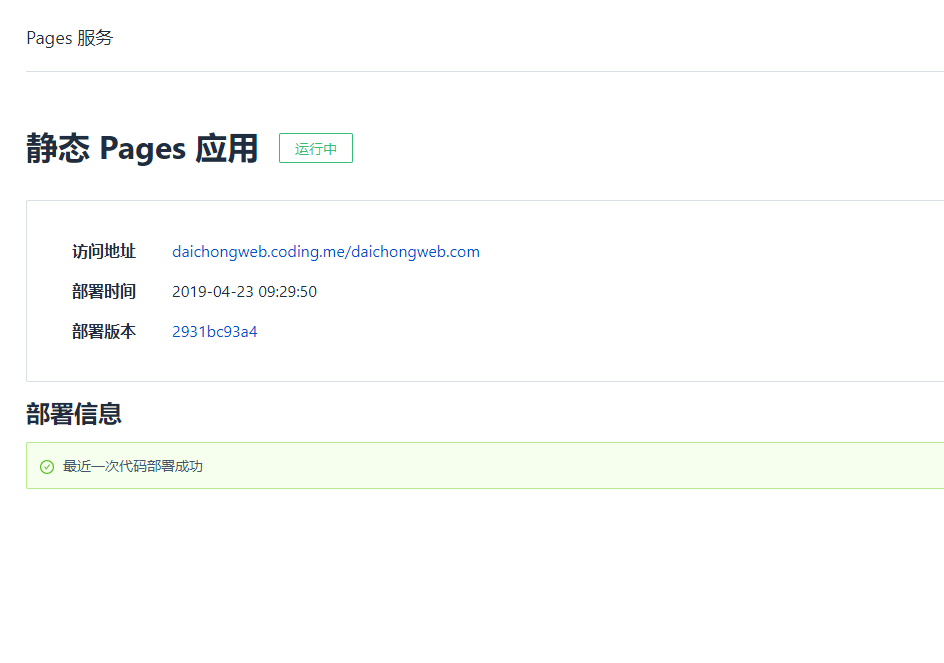
ps:coding开启之后它会自动部署一次,点击自动分配的域名地址查看是否有问题
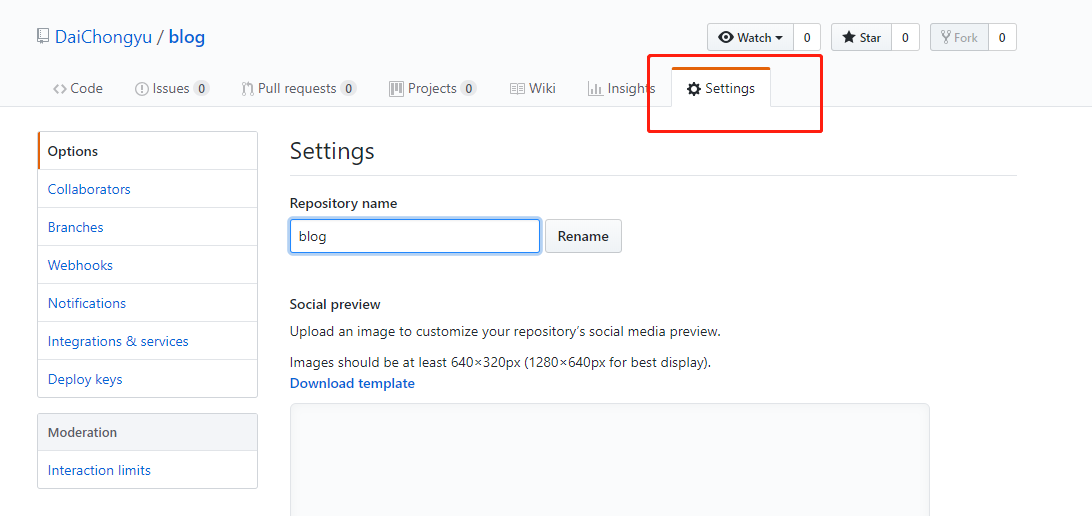
2).github开始pages服务
在下面可以找到:
显示成这样就说明部署成功了!
第五步:绑定个人域名,并实现多域名绑定
首先你需要购买一个域名并且已备案。
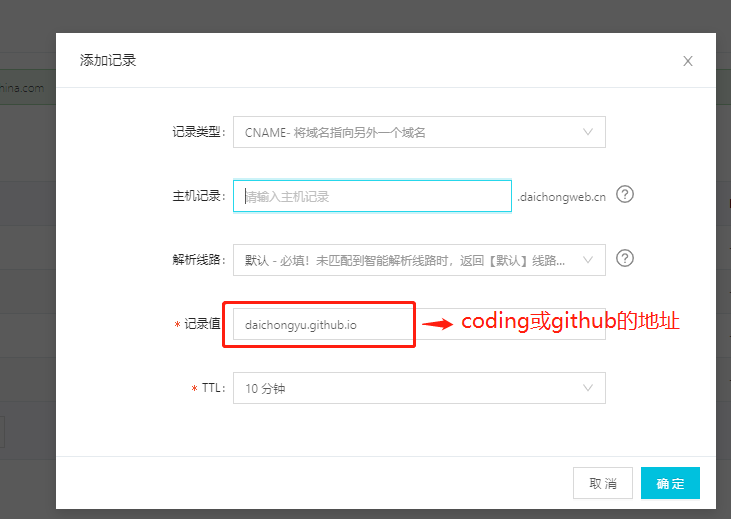
1).添加解析

ps:我这里是用的阿里云的,记录类型为CNAME,记录值为你github或coding的地址;所有的服务商解析都是一样的!
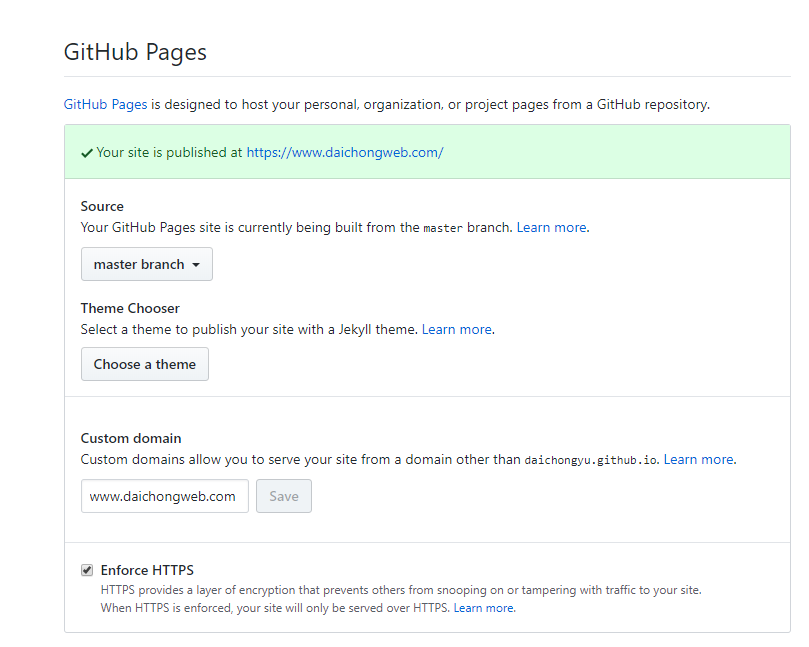
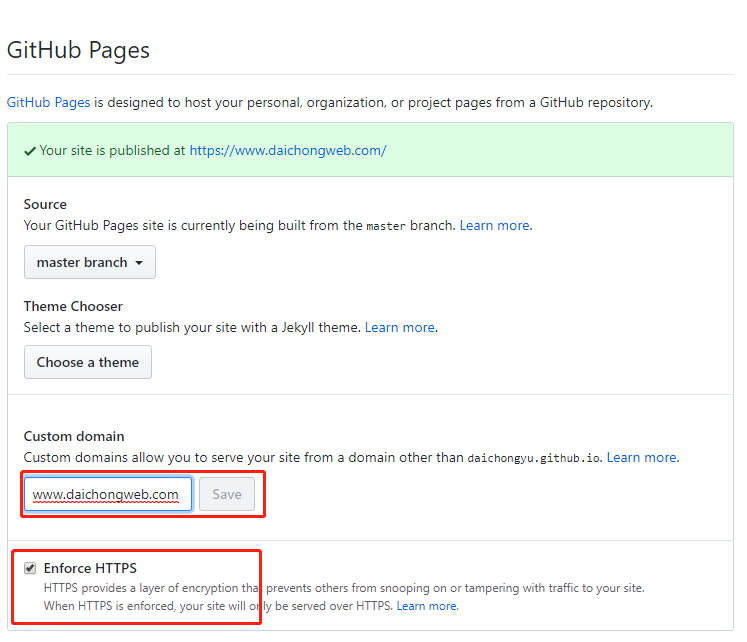
2).对应的github绑定个人域名

ps:下面勾选的是开始https,记得勾选上;之后会提示你开始失败什么的,不用担心。稍等1小时再去刷新就好了!
3).coding绑定个人域名

ps:绑定之后点击申请,有的时候会出现错误,暂时还没有找到解决的办法;添加绑定之后记得点击上边的部署!
总结:问题来了,到底是怎么实现绑定多个域名的?啊哈哈,其实就是利用多个pages服务;例如现有2个域名,那么一个域名绑定coding,一个域名绑定github;并且还可以实现国外的访问分配到github上,国内的访问分配到coding上来提升访问速度!


